Beyond the Surface: Delving into the Intricacies of JavaScript Objects. (Part one)
Unveiling the Power of JavaScript Objects: Immutability, Destructuring, Comparison, Cloning, and More.
JavaScript is a versatile programming language that empowers developers to create dynamic and interactive web applications. At the heart of JavaScript lies the concept of objects, which play a fundamental role in representing and manipulating data. Understanding the intricacies of JavaScript objects is essential for unleashing the language's full potential.
In JavaScript, objects are versatile entities that encapsulate data and functionality. They allow us to organize related data and operations into a single unit, enabling modularity, reusability, and abstraction. Whether you're a beginner or an experienced developer, exploring the depths of JavaScript objects can unlock a multitude of possibilities in your coding journey.
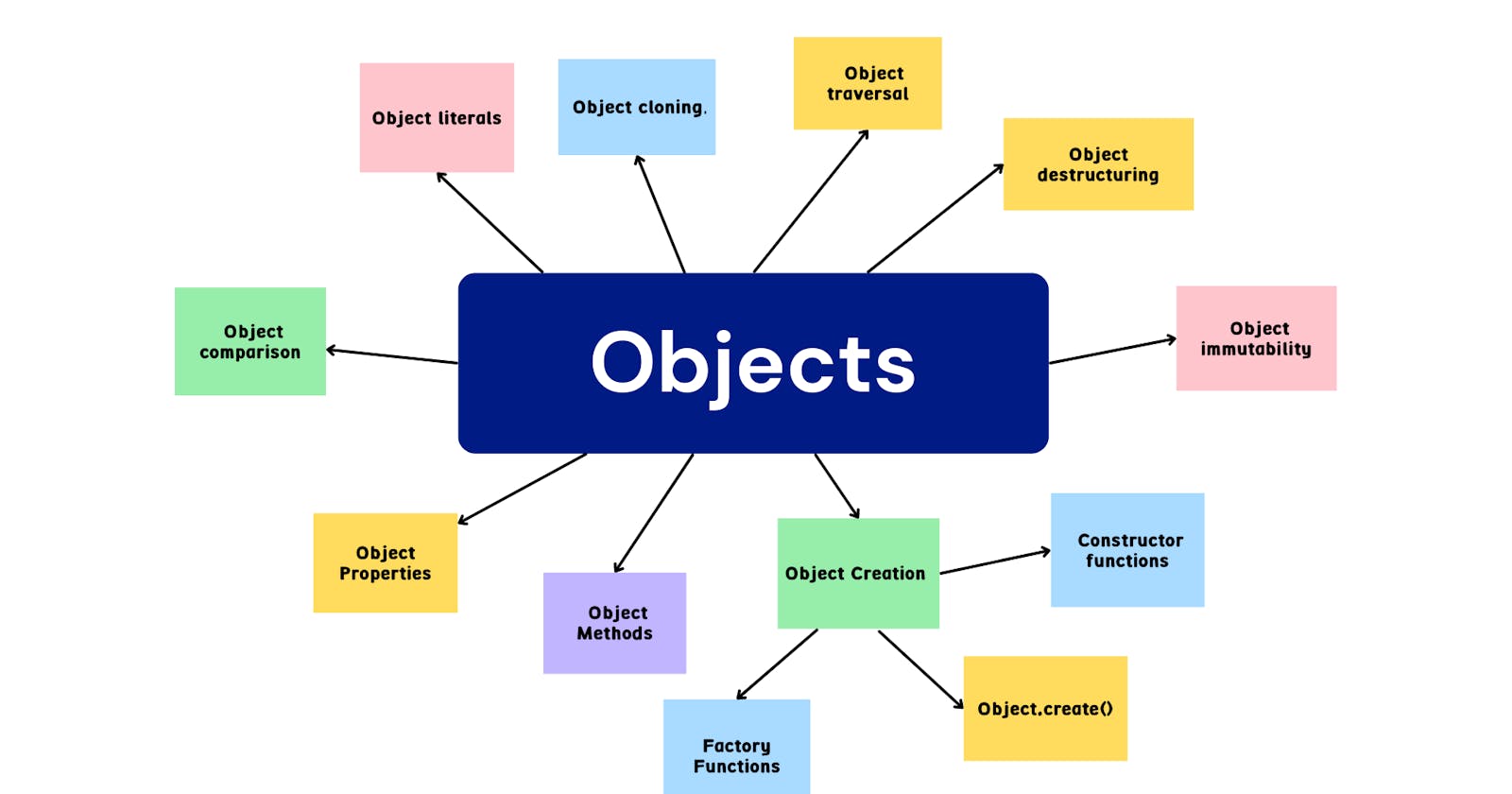
In this comprehensive guide, we will dive deep into the world of JavaScript objects, exploring their various aspects and advanced techniques. We will unravel the concepts of object immutability, destructuring, comparison, cloning, and more. By the end, you'll have a solid understanding of how to harness the power of JavaScript objects and leverage their capabilities to write efficient and elegant code. So, let's embark on this exciting journey to uncover the hidden potential of JavaScript objects.

Object Creation in JavaScript:
In JavaScript, when it comes to creating objects, the language provides several approaches, each with its unique characteristics and use cases. Understanding these different methods empowers developers to choose the most suitable approach based on their specific needs.
Object Literal: The object literal notation is the most straightforward way to create an object in JavaScript. It involves defining an object using curly braces
{}and specifying its properties and values.const person = { name: 'JavaScript', age: 30, greet: function() { console.log(`Hello, my name is ${this.name}`); } };In this example, we create a
personobject with properties such asname,age, and agreetmethod.Constructor Function: Constructor functions provide a way to create multiple instances of objects with shared properties and methods. They act as blueprints for creating objects.
function Person(name, age) { this.name = name; this.age = age; this.greet = function() { console.log(`Hello, my name is ${this.name}`); }; } const person1 = new Person('JavaScript', 30); const person2 = new Person('Java', 25);In this example, the
Personconstructor function allows us to create multiplepersoninstances with their respectivename,age, andgreetmethod. If the usage of the"this"keyword in this context has given you the creeps, then I encourage you to explore my other article dedicated to understanding it further.https://hashnode.com/post/cle9p1yge000g09ml9z2528iiObject.create(): The
Object.create()method enables object creation using an existing object as the prototype of the newly created object. It offers a way to implement prototypal inheritance.const personPrototype = { power: 50, greet: function () { console.log(`Hello, my name is ${this.name}`); }, }; const person = Object.create(personPrototype); person.name = 'JavaScript'; person.age = 30; person.power = Infinity; //Inherited properties can be overwritten console.log(person); //Output {name: 'JavaScript', age: 30, power: Infinity}In this example, the
personPrototypeobject acts as the prototype for thepersonobject created usingObject.create(). Thepersonobject inherits thegreetmethod and thepowerproperty from its prototype.Factory Function: Factory functions are functions that return new objects when invoked. They allow for custom object creation logic and initialization.
function createPerson(name, age) { return { name: name, age: age, greet: function() { console.log(`Hello, my name is ${this.name}`); } }; } const person = createPerson('JavaScript', 30);In this example, the
createPersonfactory function generates a newpersonobject with propertiesname,age, and agreetmethod.Class Syntax: Starting from ECMAScript 2015 (ES6), JavaScript introduced class syntax that provides a more familiar and intuitive way to define and create objects.
class Person { constructor(name, age) { this.name = name; this.age = age; } greet() { console.log(`Hello, my name is ${this.name}`); } } const person = new Person('John', 30);In this example, we define a
Personclass with a constructor and agreetmethod. Thenewkeyword is used to create a new instance of thePersonclass. This way of object creation offers a way to define classes and create objects in a manner that is conceptually similar to other languages. But, under the hood, JavaScript's class syntax is still based on prototypes and constructor functions. That is why we often say that the class syntax in JavaScript is just "syntactic sugar."
Accessing Object Properties and Methods: Notations and Usage
In JavaScript, objects consist of properties (data associated with the object) and methods (functions associated with the object). To access these properties and methods, different notations are available. Understanding the differences between them and when to use each notation is crucial for working effectively with objects in JavaScript. So let's dive in!
Dot Notation: The dot notation is the most common and straightforward way to access object properties and methods. It involves using a dot
.followed by the property or method name.const person = { name: 'JavaScript', age: 30, greet: function() { console.log(`Hello, my name is ${this.name}`); } }; console.log(person.name); // Output: JavaScript person.greet(); // Output: Hello, my name is JavaScriptIn the above example, we use dot notation to access the
nameproperty and invoke thegreetmethod of thepersonobject.While the dot notation is a convenient way to access object properties and methods, it has limitations when dealing with certain scenarios. In such cases, the bracket notation comes to the rescue, providing a flexible approach for accessing properties.
Dot notation is recommended when the property or method name is known and can be directly specified in the code.
Bracket Notation: The bracket notation involves using square brackets
[]to access object properties and methods. Inside the brackets, we provide the property or method name as a string.
const person = {
name: 'JavaScript',
age: 30,
greet: function() {
console.log(`Hello, my name is ${this.name}`);
}
};
console.log(person['name']); // Output: JavaScript
person['greet'](); // Output: Hello, my name is JavaScript
Bracket notation is useful when the property or method name is dynamic or needs to be determined at runtime. It allows for the usage of variables or expressions to specify the name. In addition to that, we use bracket notation in situations where the dot notation fails like:
Handling Multiword Property Names:
In JavaScript, property names can contain spaces or special characters. However, these names cannot be accessed using the dot notation because the dot notation expects a valid identifier as the property name. Consider the following example:
const person = {
'full name': 'Java Script',
age: 30
};
console.log(person.full name); // SyntaxError: Unexpected identifier
In the above code snippet, trying to access the full name property using dot notation results in a syntax error. To overcome this limitation, we can use bracket notation:
console.log(person['full name']); // Output: Java Script
Accessing Numeric Property Names
Another limitation of the dot notation is its inability to handle purely numeric property names. In JavaScript, numeric property names are valid, but dot notation treats them as invalid identifiers. Let's consider the following example:
const person = {
123: 'John Sena',
age: 30
};
console.log(person.123); // SyntaxError
In the above code snippet, trying to access the 123 property using dot notation leads to a syntax error. To access such numeric property names, we can resort to using bracket notation:
console.log(person[123]); // Output: John Sena
Dynamic Property Access
The dot notation expects the property name to be known and specified directly in the code. However, there are cases where the property name needs to be determined dynamically at runtime. In such situations, bracket notation offers a convenient solution. Consider the following example:
const person = {
name: 'Azhar Ibraheem',
age: 30
};
const propertyName = 'name';
console.log(person.propertyName); // Output: undefined
console.log(person[propertyName]); // Output: Azhar Ibraheem
In this example, attempting to access the propertyName property using dot notation results in undefined because it treats propertyName as a literal property name. Using bracket notation with the propertyName variable inside the square brackets allows us to access the desired property dynamically.